getting element position in js
Table of Contents
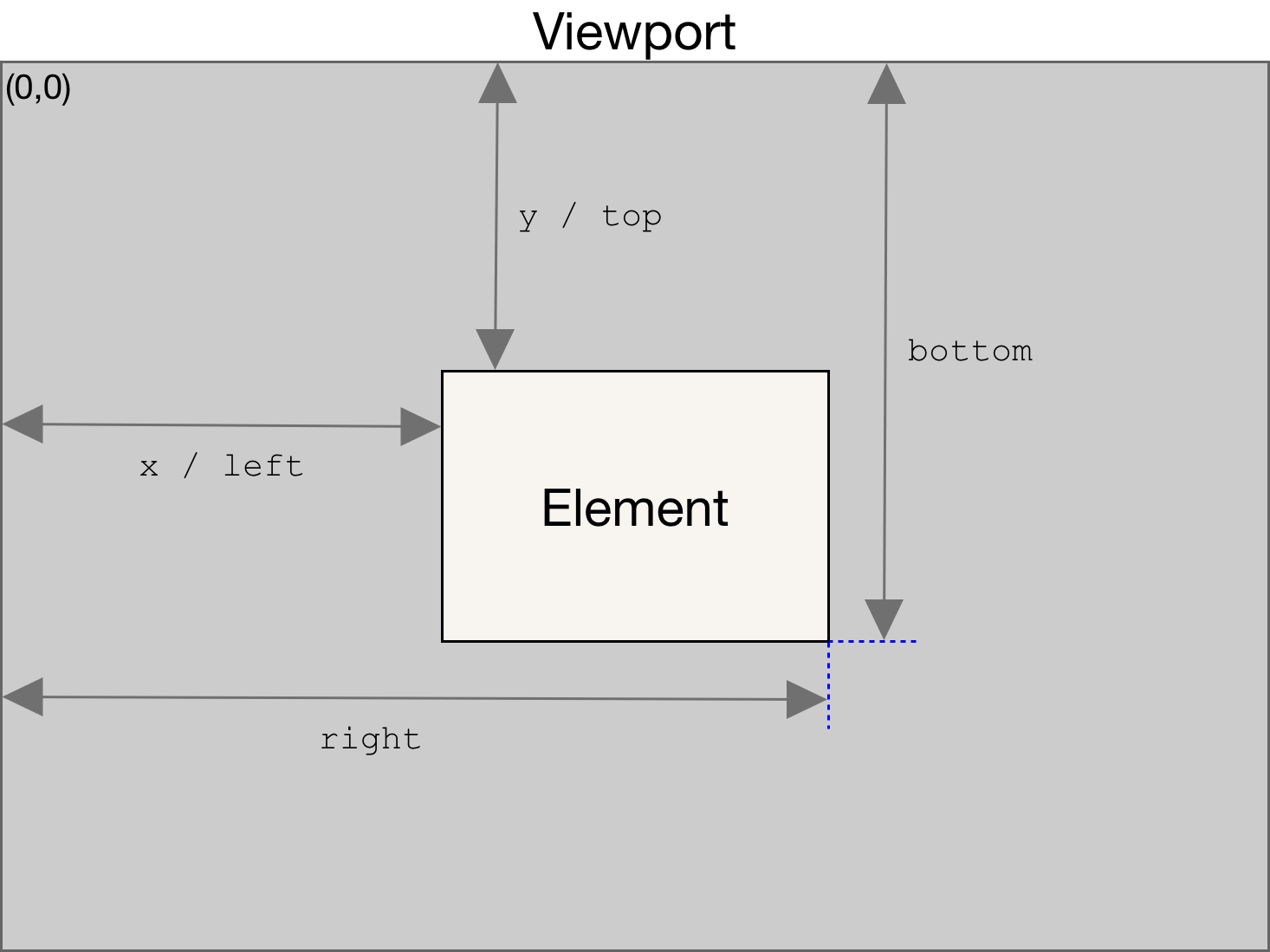
element = document.querySelector("#element") const elementBoundingRect = element.getBoundingClientRect(); elementBoundingRect.top elementBoundingRect.bottom elementBoundingRect.left elementBoundingRect.right

Backlinks
javascript
javascript is an evil programming language. but apparently standard of industry, so like a terrible version of C, you has to know how it works.
- mouse drag scroll in js
- css class positioning
- clicking button to enlarge its parent in js
- getting parent of click in js
- change element style in js
- element style transition in css
- add class to element in js
- add and remove children to element in js
- duplicate element in js
- create element in js
- get children in js
- sleep in js
- getting element position in js
- getting element parent offset in js